티스토리 뷰
이번에 카카오의 자체광고 게재부터 시작해서 좀 어수선합니다. 상단 광고가 내 애드센스 광고가 아닌 티스토리 자체 광고가 송출되지 않게 하는 여러 가지 방법들이 있는데요 그중에 티스토리 자체 스킨인 '#1 스킨'으로 변경하여 일부 코드 수정 및 삽입하는 방법으로 진행했습니다. 제일 맘에 안 드는 건 티스토리의 어떤 스킨이던 기본 폰트 색상이 회색으로 되어있어 잘 안보인다는 점입니다.
기본 폰트 색상
도데체 '왜!', 'Why!' 잘 보이지도 않고 눈까지 침침하게 만드는 회색(RGB코드 #333 혹은 #666)으로 되어있는지 이해가 안 가서 바꾸려고 검색을 해보니 명쾌하게 설명해놓은 글이 없어 직접 작성하게 되었습니다.


변경할 색상 찾기
폰트 색상을 변경하려면 먼저 색상 코드값을 알아야 합니다. 저는 그냥 검은색으로 하고 싶었습니다. 저처럼 검은색으로 변경하고 싶으신 분은 다른 색상코드를 찾을 필요 없이 그냥 '#000000'만 알고 계시면 됩니다.
그래도 다른 색상을 원하신다면 아래 색상코드 찾기에서 찾아보시면 됩니다.
폰트 색상 변경하기
원하는 색상 코드를 찾으셨다면 이제 변경해 보겠습니다.
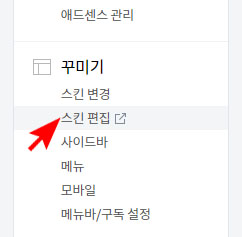
1. 관리 → 스킨편집 → html편집 → CSS 이동


2. #1 스킨의 경우 12번째 줄로 이동 혹은 Ctrl+F 찾기로 아래의 내용을 찾아봅니다.
body, th, td, input, select, textarea, button {font-size:14px;line-height:1.6;font-family:'Noto Sans', sans-serif;color:#333333} /* color값은 디자인가이드에 맞게 사용 */

3. color:#333333 → #000000으로 변경(원하는 코드값으로 변경) 하고 적용하면 끝입니다.
★끝! End! 수고하셨습니다★
함께 볼만한 글
티스토리 제목과 본문 사이 간격 줄이기 상단 타이틀 배경과 글사이
앞서 티스토리 글 제목 배경을 어둡게 하고 배경간격을 줄여서 가독성을 좀 더 올려보았습니다. 아, 제목 글자도 두껍게 바꾸는 것도 포함입니다. 이번에는 티스토리 글 화면에서 글제목 배경과
2.koo1000.com
