티스토리 뷰
앞서 티스토리 글 제목 배경을 어둡게 하고 배경간격을 줄여서 가독성을 좀 더 올려보았습니다. 아, 제목 글자도 두껍게 바꾸는 것도 포함입니다. 이번에는 티스토리 글 화면에서 글제목 배경과 본문사이에 간격이 넓어서 보기가 안 좋습니다. 간격을 줄여서 점점 완성도 있는 블로그로 변하는 내 블로그를 확인해 보세요.

티스토리 제목 타이틀 배경 서식 변경 필수 가독성 업
티스토리 블로그를 운영하다보면 정말 무료이긴하지만 스킨이 맘에 안들때가 많습니다. 저도 마찬가지이고 디자인을 좀 신경쓰는 편이라 거슬리는 것들 몇가지만 수정하면 가독성 좋고 디자인
2.koo1000.com
※ 참고로 적용 스킨은 '북클럽'스킨입니다.
제목과 본문 사이 여백 줄이기
블로그 상단의 제목(타이틀) 배경 부분과 본문 사이의 여백이 넓어 처음 사이트를 로딩했을 때 PC에서든 모바일에서든 가독성이 좋지 않습니다. 타 뉴스 웹사이트나 '워드프레스'로 제작된 사이트를 보면 대부분 제목과 본문 사이의 간격이 좁은 것을 볼 수 있습니다. 아예 타이틀의 배경이 없는 경우도 많죠. 저도 추 후 배경을 완전히 없애볼까 생각 중입니다.

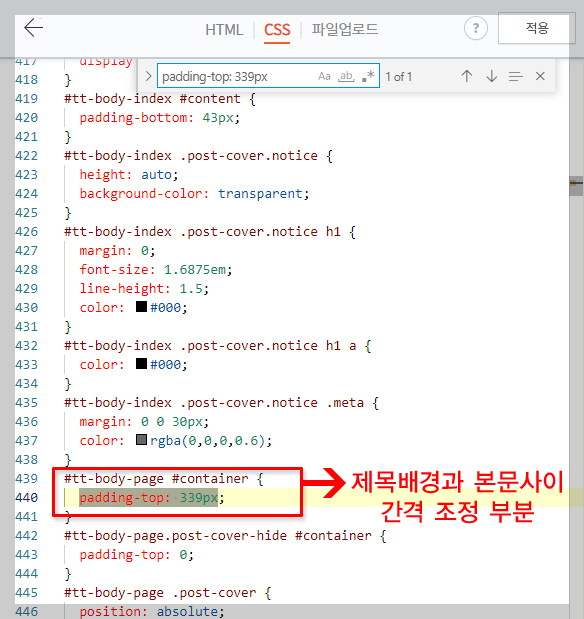
1. 관리 → 스킨편집 → html편집 → CSS, 'Ctrl+F(찾기 단축키)', padding-top을 검색 (줄번호 439번)



2. 변경할 내용은 줄번호 440번 부분의 339px 부분을 수정하면 됩니다. 전 200px정도로 변경하였습니다. 간격은 모바일 화면에서 잘리진 않도록 170px 이상으로 변경하시는 것을 추천합니다.
수정할 부분 : padding-top: 339px → 200px
제목배경과 본문사이 간격 조정 전 후
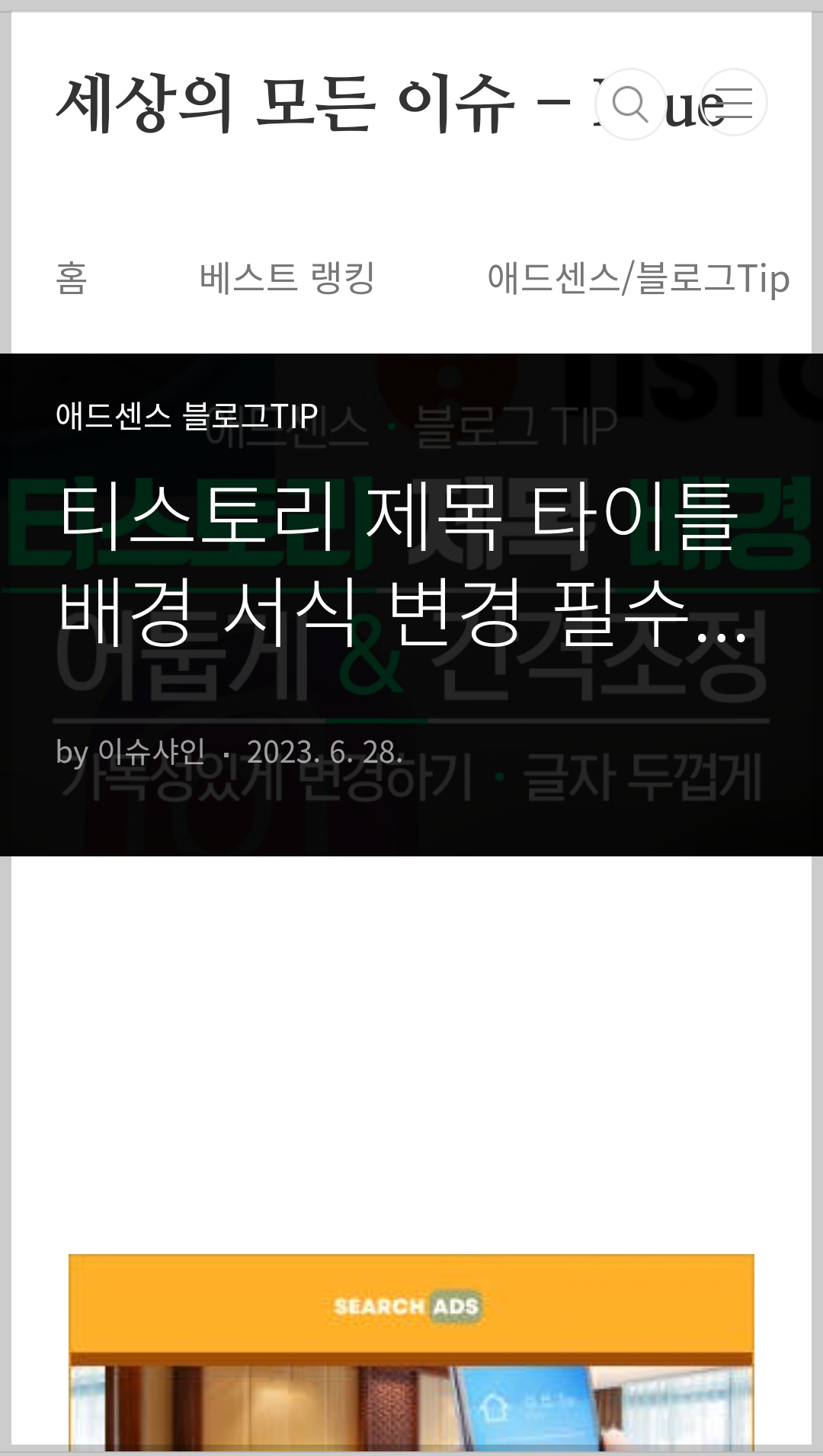
아래와 같이 간격이 줄어 가독성이 조금은 높아졌습니다. 특히 확인해 보시면 모바일에서는 차이가 많이 납니다. 사실상 블로그는 깔끔한 게 제일인 것 같습니다. 페이지 가독성 부분이나 로딩속도가 빠르기 때문에 그만큼 오류도 없습니다.
<PC화면 변경 전 후>


<모바일 화면 변경 전 후>


조금씩 나아지고 있는 블로그 스킨입니다. 앞으로 하고 싶은 것은 소제목(h3)을 CSS 변경으로 꾸미기와 글자 밑줄적용시 형광펜 효과 등 간단한 것 몇 가지 진행하려고 합니다. 함께 바꾸어 보아요
'애드센스 블로그TIP' 카테고리의 다른 글
| 티스토리 제목 타이틀 배경 서식 변경 필수 가독성 업 (0) | 2023.06.28 |
|---|---|
| 애드센스 광고 크롤러 오류가 있으며... 해결 방법 1분 (2) | 2023.06.23 |
